dont-use-client-side
The website prompts us with a “Secure Logon” that has to be verified with valid credentials in order to proceed. If we take a look at the source code, we can see how the verify function works.
function verify() {
checkpass = document.getElementById("pass").value;
split = 4;
if (checkpass.substring(0, split) == 'pico') {
if (checkpass.substring(split*6, split*7) == '723c') {
if (checkpass.substring(split, split*2) == 'CTF{') {
if (checkpass.substring(split*4, split*5) == 'ts_p') {
if (checkpass.substring(split*3, split*4) == 'lien') {
if (checkpass.substring(split*5, split*6) == 'lz_7') {
if (checkpass.substring(split*2, split*3) == 'no_c') {
if (checkpass.substring(split*7, split*8) == 'e}') {
alert("Password Verified")
}}}}}}}}
else { alert("Incorrect password"); }
If we put the substrings into the correct order we get the string picoCTF{no_clients_plz_7723ce} which is the correct flag.

logon
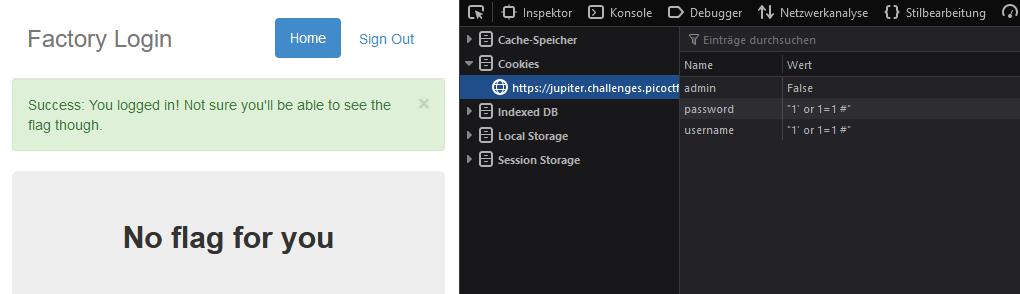
We are supposed to log into the Factory Page with the user Joe. A simple always true injection 1' or 1=1 # gives as access to an internal page, but we can’t use it to log on as Joe. Thankfully, the correct login attempt generated some cookies we can abuse.

If we change the value of the username to Joe and the value of admin to True we can access the site as Joe and retrieve the flag picoCTF{th3_c0nsp1r4cy_l1v3s_6edb3f5f}.
Insp3ct0r
The first part of the flag can be found in the HTML Source code <!-- Html is neat. Anyways have 1/3 of the flag: picoCTF{tru3_d3 -->, the second part in the CSS /* You need CSS to make pretty pages. Here's part 2/3 of the flag: t3ct1ve_0r_ju5t */ and the last part in the JS /* JavaScript sure is neat. Anyways part 3/3 of the flag: _lucky?f10be399} */.
where are the robots
As the challenge name suggests, the website has a robots.txt file which instructs web robots (typically search engine robots) how to crawl the page. It disallows /8028f.html which contains the flag picoCTF{ca1cu1at1ng_Mach1n3s_8028f}.
login
When accessing the site, we are promoted with a login page. With the browser developer tools, we can take a look at the JS code behind it.
(async() => {
await new Promise((e => window.addEventListener("load", e))), document.querySelector("form").addEventListener("submit", (e => {
e.preventDefault();
const r = {
u: "input[name=username]",
p: "input[name=password]"
},
t = {};
for (const e in r) t[e] = btoa(document.querySelector(r[e]).value).replace(/=/g, "");
return "YWRtaW4" !== t.u ? alert("Incorrect Username") : "cGljb0NURns1M3J2M3JfNTNydjNyXzUzcnYzcl81M3J2M3JfNTNydjNyfQ" !== t.p ? alert("Incorrect Password") : void alert(`Correct Password! Your flag is ${atob(t.p)}.`)
}))
})();
Seems like the password cGljb0NURns1M3J2M3JfNTNydjNyXzUzcnYzcl81M3J2M3JfNTNydjNyfQ is the flag. When decoded from Base64 with CyberChef we get the flag picoCTF{53rv3r_53rv3r_53rv3r_53rv3r_53rv3r}.
GET aHEAD
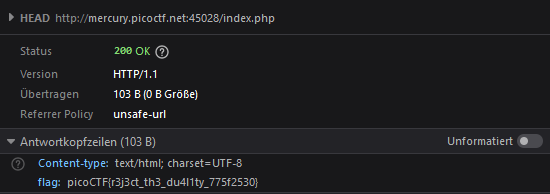
We get a website that is capable of changing colors when a button is pressed. When we look into the Networkanalyzer, we can see that the website changes to blue if the request is a PUT and to red if it is a GET. When we try through all the different request methods, HEAD gives us the flag picoCTF{r3j3ct_th3_du4l1ty_775f2530}.

Scavenger Hunt
We can find the first part in the HTML
<!-- Here's the first part of the flag: picoCTF{t --> and the second part in the CSS
/* CSS makes the page look nice, and yes, it also has part of the flag. Here's part 2: h4ts_4_l0 */. The JS file states /* How can I keep Google from indexing my website? */ which gives us the hint that the third part is in
robots.txt Part 3: t_0f_pl4c I think this is an apache server... can you Access the next flag?. The fourth part is under \.htaccess and reads Part 4: 3s_2_lO0k I love making websites on my Mac, I can Store a lot of information there.. The last piece is stored in the /.DS_Storefile and has the last part of the flag Congrats! You completed the scavenger hunt. Part 5: _35844447}.
Some Assembly Required 1
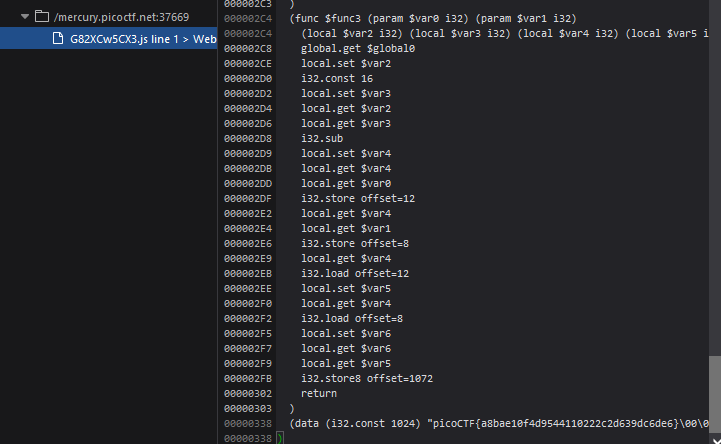
The website has a WebAssembly file that holds the flag at the end picoCTF{a8bae10f4d9544110222c2d639dc6de6}.

caas
If we take a look at the index.js we can see that a program is executed with the parameter message exec('/usr/games/cowsay ${req.params.message}'. Since exec() works just like a terminal, we can just chain another command at the end. With https://caas.mars.picoctf.net/cowsay/a;ls we can see that the flag is in a file called falg.txt. The command https://caas.mars.picoctf.net/cowsay/a;%20head%20falg.txt prints the file content onto the screen.

picobrowser
We just need to change the User-Agent to picobrowser and request the flag picoCTF{p1c0_s3cr3t_ag3nt_51414fa7}.

Client-side-again
The JS code for the login can be found in the source code. After a bit of deobfuscation, we get this piece of code which gives us the flag.
var a = ["0a029}", "_again_5", "this", "Password Verified", "Incorrect password", "getElementById", "value", "substring", "picoCTF{", "not_this"];
#Shifts Array 5 times
(function (d, e) {
var b = function (f) {
while (--f) {
d.push(d.shift());}};
b(++e);
}(a, 435));
var c = function (g, h) {
g = g - 0;
var i = a[g];
return i;};
function verify() {
checkpass = document[c(getElementById)]("pass")[value];
split = 4;
#picoCTF{not_this_again_50a029}
if (checkpass[substring](0, 8) == picoCTF{) {
if (checkpass[substring)](7, 9) == "{n") {
if (checkpass[substring)](8, 16) == "not_this") {
if (checkpass[substring)](3, 6) == "oCT") {
if (checkpass[substring)](32, 64) == 0a029}) {
if (checkpass.substring(6, 11) == "F{not") {
if (checkpass[substring](16, 32) == _again_5) {
if (checkpass[substring](12, 16) == this) {
alert(Password Verified); }}}}}}}
} else {
alert(Incorrect password);}}